DreamWeaverのPHP混在サイト定義の仕方
DWを使用していると、このサイト定義が、最初必ず必要となる。 一般的な定義では非常に楽ではあるが、PHPなど導入すると、俄然その設定は面倒になる。 毎回やると忘れたりして維持が焼けてくる・・・
参考:XAMPP V.3.2.1 でSERVICEにしたいときは
特に、一般のHPとPHPが混在しているページでは、TEST ServerをXAMPなどで作って利用することが多い。 しかし、この混在したページの場合は、色々面倒になるので、かえって、FTPサーバーを確認ページのサーバーにしたほうが、うまく表示される。 そもそもPHPをやるような人は、素人ではないのでさーばーがわのDATAを紛失するようなことはないと思われるので、この方式のほうがや有りやすくうまく動作すしかし、ADOBEのページなど見てもなかなかわかりづらく説明しており、それを見てもなかなか思うように設定できない人も多いでしょう。
そこで、最近再度設定したのでその方法をここに記しておきましょう・・・下のページを見ると自ずとわかると思いますが、ちょっとした注意を追加しておきましょう・・・

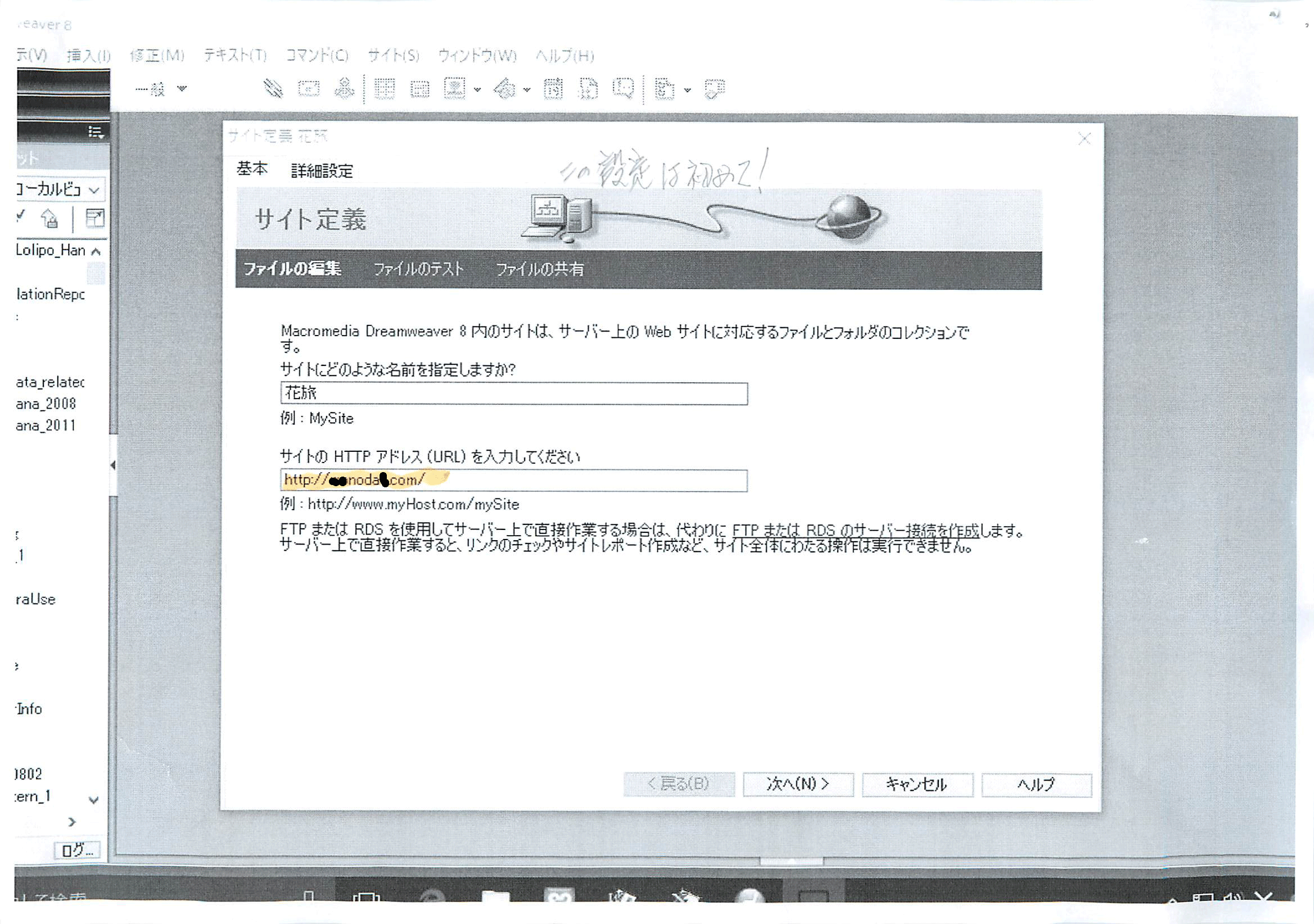
最初のサイト定義で、サイトのURLを入力します。 これが重要です。 一般的には、名称だけでも運用できますが、PHP運用のときは必須事項です。

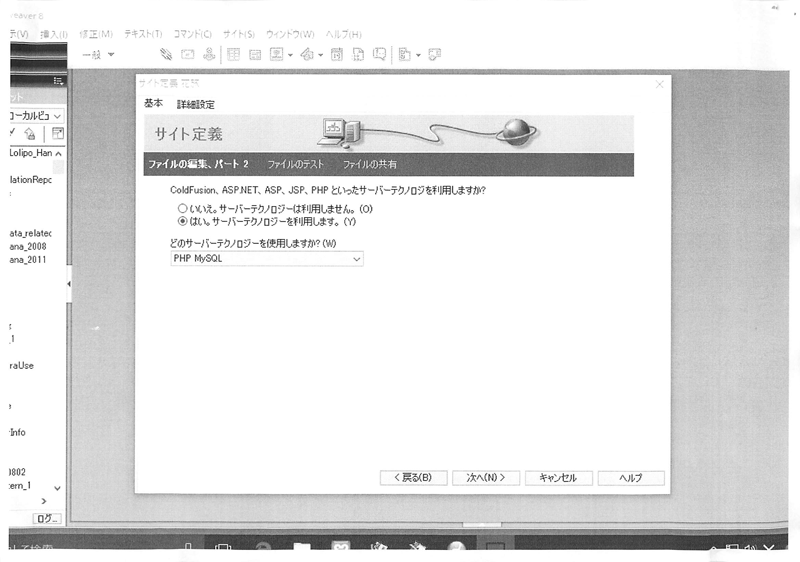
これは、誰でもおわかりの項目でしょう・・・

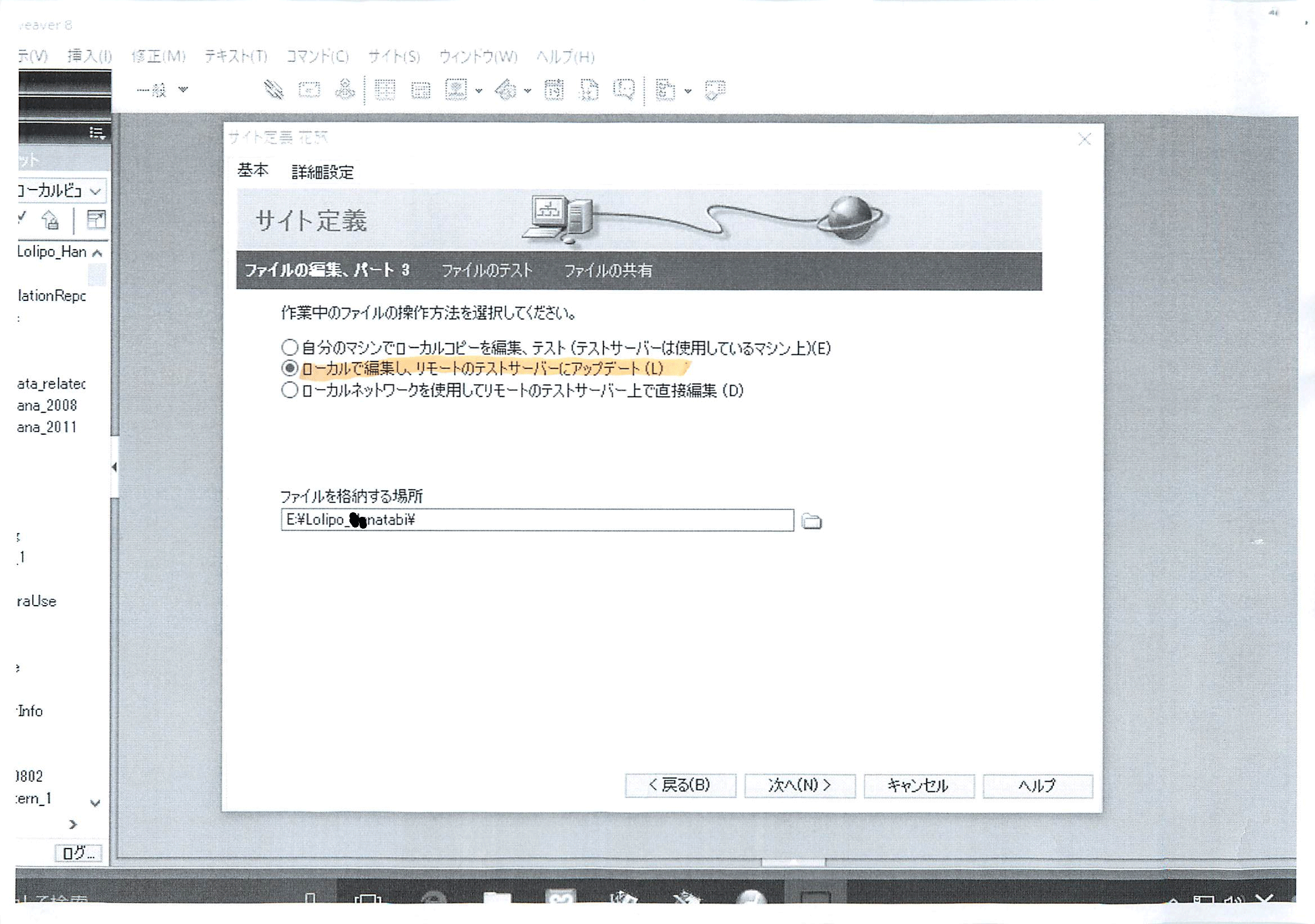
ここでは、ローカルで編集して、リモートのテストサーバーにアップデートを選びます。 一般的には、XAMPでは、テストサーバーは、ローカルということになりますが、ここではFTPを利用します。 ファイルは、実際の格納位置を記入します。

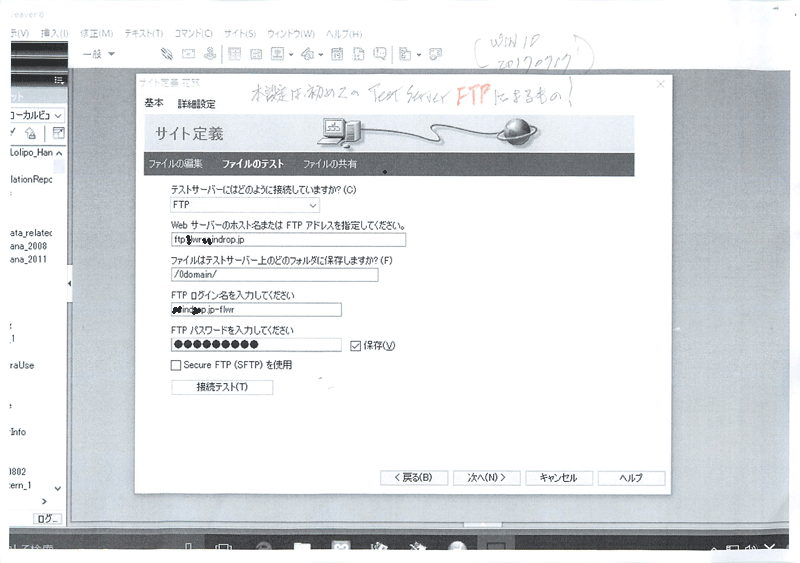
これは、今までの使用していたFTPの設定値のままです。 せっかく設定してあっても、この設定に入ると、皆消えてしまいます。 以前の記録を書いておいたほうが楽でしょう・・・

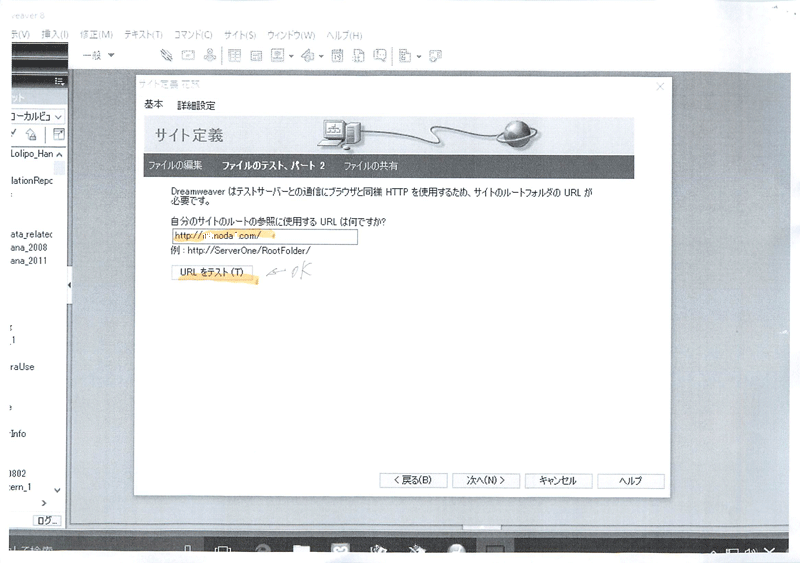
すると、最後にこうした画面が出ます。 自分のHTTP URLを記入してから、ここでURLをテストして、つながれば成功です。 たったこれだけで、うまく稼働します。 この方式のほうが滑らかに動作します。 開発のときは、XAMPで、そして、UPした後は、この方式のほうが、はるかに効率が良いようです。
以上です。
